VIP کردن وب سایت با استفاده از ریسپانسیو
قطعا برای شماهم اتفاق افتاده است که با موبایل یا لپ تاپ شخصی خود وارد سایتی شده باشید و سایت مورد نظر شما به صورت نا منظم و حتی نصف و نیمه نمایش داده شود.
در نگاه اول ذهن شما به ضعیف بودن سرعت اینترنت شک می کند. اما در واقع شتاب اینترنت می تواند یکی از دلایل این موضوع باشد. درصورتی که برخی از بخش های سایت برای دستگاه شما قابل نمایش نبوده و از دید شما پنهان است.
در این مقاله می خواهیم به بررسی یکی از مهم ترین دلایلی که برخی از سایت ها به صورت کامل نمایش داده نمی شود و یا در تلفن همراه و یا تبلت برای شما جذاب نیستند، بپردازیم ، پس پیشنهاد می کنم با ما همراه باشید.

طراحی ریسپانسیو چیست ؟ ریسپانسیو بودن سایت یعنی چه؟
همانطور که میدانید هر وب سایت برای طراحی و نمایش به کاربران خود ، یک سری استاندارد ها را باید رعایت کند و این استاندارد ها هر ساله آپدیت می شود . یکی از این استاندارد های طراحی وب سایت ، طراحی واکنشگرا یا همان ریسپانسیو می باشد . که رعایت آن باعث افزایش تجربه کاربری شده و وب سایت ما دارای ارزش و اعتبار بالاتری می شود .
کامل ترین تعریف از طراحی ریسپانسیو این است که وب سایت خود را طوری طراحی کنیم، که تمام کاربرهای وب سایت که با هر دستگاهی اعم از موبایل، تبلت، کامپیوتر، لپ تاپ شخصی به سایت شما مراجعه می کنند براحتی بتوانند از آن استفاده کنند. ریسپانسیو بودن سایت نوعی از طراحی است برای اینکه سایت شما همیشه آماده نمایش در تمام دستگاه های کاربران باشد. کاربر اینترنتی باید بتواند براحتی وارد بخش های مختلف سایت شما شده و از آن بهترین استفاده را داشته باشد. طراحی ریسپانسیو در واقع یکی از مهم ترین مواردی است که در هنگام طراحی سایت باید به آن دقت شود چرا که موفقیت آن باعث بالا رفتن تعداد بازدید کنندگان از سایت می شود. درواقع بر تجربه کاربری (user experience) تاثیر فراوانی دارد و باعث می شود وقتی کاربر به دنبال خدمت یا محصولی در سایت ماست ، به جهت دسترسی راحت تر و جذابیت بیشتر در سایت ما باقی بماند و این به نرخ تبدیل کمک شایانی دارد . وقتی نرخ تبدیل سایت افزایش بیابد ، از نظر گوگل و البته کاربران ، به مشتری اهمیت بیشتری داده شده و مشتری از سایت ما استفاده بهینه کرده ، پس ارزش و اعتبار سایت بالا می رود ، درنتیجه در نتایج بالاتر گوگل نمایش داده می شود.

ناگفته نماند که همانطور که مزایای بسیاری در ریسپانسیو بودن سایت وجود دارد ، معایبی هم دارد . یکی از مهمترین عیب سایت هایی که ریسپتنسیو هستند ، سرعت لود سایت می باشد. وقتی سایت ریسپانسیو شده ی شما با دستگاه کاربر باز می گردد ، سایت شما باید تشخیص بدهد که با چه سایزی باز شده و براساس آن سایت شما را نمایش دهد که این باعث کاهش سرعت سایت شما می شود.
خب در نهایت کاهش سرعت لود شدن سایت نمیتواند دلیل خوبی برای اینکه سایت خود را ریسپانسیو نکنید . چون امروزه اکثریت کاربران سایت ها برای دسترسی راحت تر از تلفن همراه خود و یا تبلت برای استفاده از اینترنت استفاده می کنند و ترجیح می دهند سایتی که برای برطرف کردن نیاز خود استفاده می کنند ، سایتی جذاب و با استفاده ی راحت باشد.
می توان به ریسپانسیو بودن سایت ،واکنش گرا یا انطباق پذیر بودن هم گفت. در ادامه مطلب به اهمیت طراحی وب سایت واکنش گرا می پردازیم.
اهمیت طراحی سایت واکنش گرا:
1.اسکرول افقی وب سایت به طور کامل حذف می گردد.
2.انطباق سازی کامل با انواع دستگاه ها در اندازه های متفاوت.
3.تغییرات در رزولوشن سایت.
4.انتخاب زیباترین فونت.
5.مطالعه را برای بازدید کننده آسان می کند.
برای اینکه بتوانیم یک طراحی وب سایت واکنش گرای خوب بسازیم باید از کد ریسپانسیو استفاده کرد و این کار مستلزم آموزش و اصول طراحی سایت ریسپانسیو می باشد. همچنین علاوه بر اینکه طراحی وب سایت واکنش گرا اهمیت زیادی دارد با این حال تاثیر زیادی هم بر روی سئوی سایت شما خواهد داشت که ما در ادامه به این موضوع می پردازیم.
بیشتر بدانید : رنگ مناسب برای طراحی سایت چیست؟
اهمیت طراحی سایت واکنش گرا برای سئو:
مهم ترین موردی که در طراحی سایت واکنش گرا برای سئو تاثیر می گذارد این است که سایت قدرت بیشتری پیدا میکند تا شخص بتواند بر روی موبایل خود آن را بدون هیچگونه مشکلی مشاهده کند. با این تفاسیر تعداد بازدید کنندگان بالا رفته و در نتیجه سایت شما همیشه در صفحه اول گوگل به نمایش گذاشته می شود.
در حقیقت می توان گفت که ریسپانسیو کردن وب سایت با توجه به نیاز مشتری شما صورت می گیرد. پس بهتر است که دغدغه های مشتری خود را بشناسید تا با توجه به نیازشان سایت خود را مدیریت کنید.
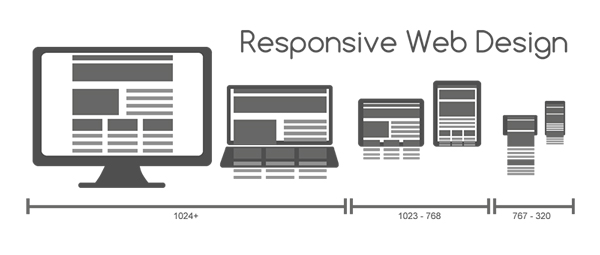
سایزهای استاندارد طراحی سایت ریسپانسیو:
ابعاد طراحی سایت موبایل : 320*480 پیکسل و 360*640 پیکسل
ابعاد طراحی سایت تبلت و دسکتاپ : 1024*768 پیکسل
ابعاد طراحی سایت دسکتاپ : 800*1280 پیکسل و 980*1280 پیکسل و 1280*600 پیکسل و 1290*900 پیکسل
تست واکنش گرا بودن سایت :
قطعا شما هم هر زمان کاری را برای اولین بار انجام می دهید در پایان تست گرفته، تا از درست بودن کار خود اطمینان حاصل کنید. ریسپانسیو کردن سایت هم دارای تست واکنش گرا بودن است که بعد از انجام هر گونه عملیات در نهایت بر روی آن تست انجام داده تا از نتیجه کار خود مطلع باشد.پیشنهاد ما به شما این است که حتما به این سایت مراجعه کنید تا خیالتان راحت شود.
جهت تست ریسپانسیو بودن سایت کلیک کنید
سخن آخر ...
ریسپانسیو بودن سایت قدرت بسیاری زیادی درافزایش تعداد مخاطبین شما دارد. در کنار تولید محتوا شما می توانید با استفاده از قالب های مناسب و کد های قدرتمند برای ساخت ریسپانسیو سایت اقدام نمایید. در حال حاضر ، ریسپانسیو بودن سایت یک گزینه نیست بلکه یک ضرورت است برای یک سایت و باعث می شود تجربه کاربری بهتری را برای مشتری شما فراهم کند.
بیشتر بدانید : ویژگی های یک وب سایت خوب چیست؟






دیدگاهها
خوراکخوان (آراساس) دیدگاههای این محتوا